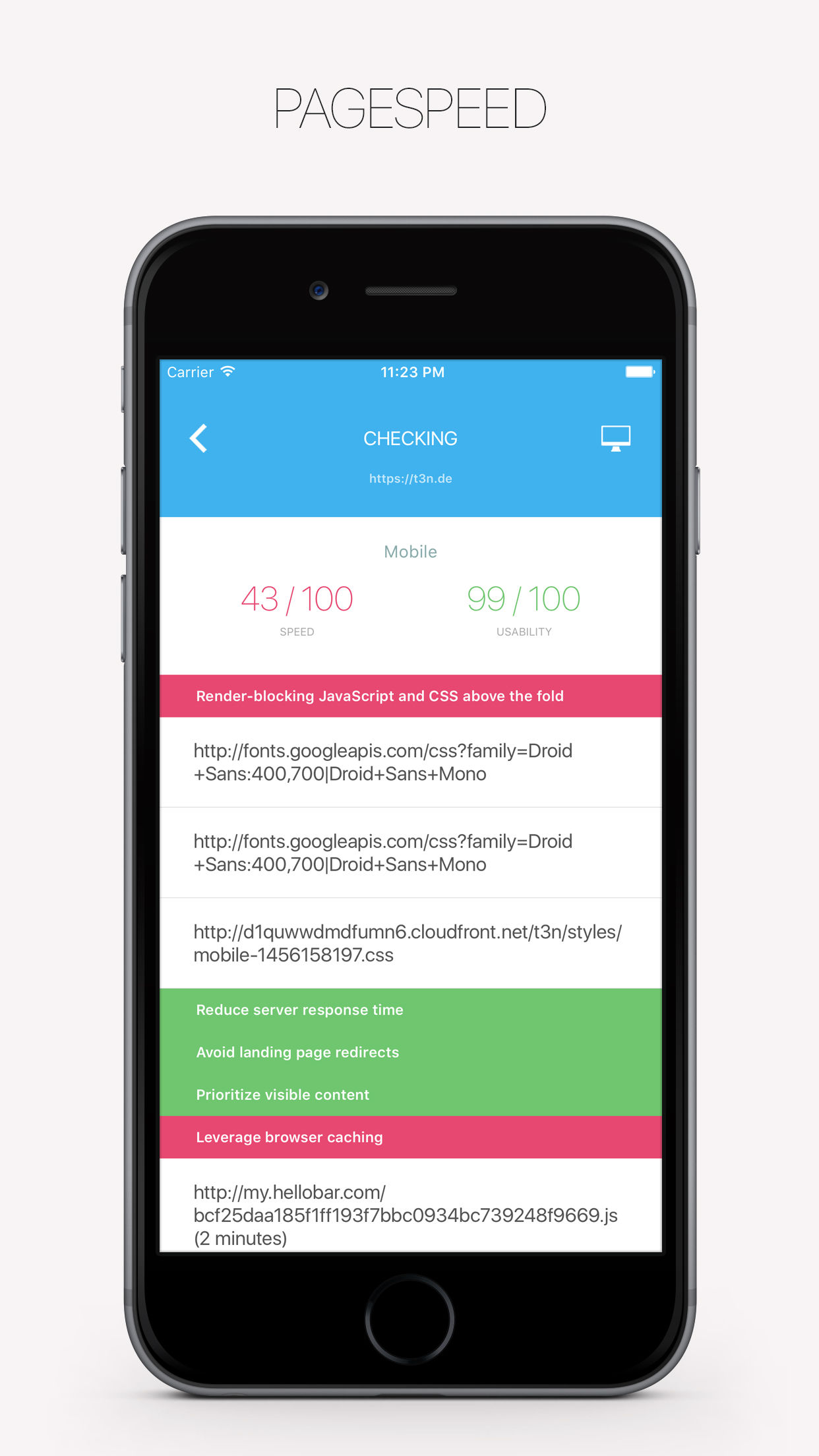
Wer heutzutage eine neue Website erstellt und diese nach neusten Standards und Techniken optimieren möchte, kommt am Google Page Speed Tool nicht vorbei. Dabei fällt auf, dass das Tool des Platzhirsches relativ viel Wert darauf legt, CSS und JS Daten, die nicht im Sichtbereich beim Aufruf der Seite liegen, am Ende des Dokumentes zu laden. Das heißt, Daten die nicht benötigt werden, um den sofort sichtbaren Bereich darzustellen, sollen später nachgeladen werden. Dabei bedeutet später natürlich: Sofort nachdem das eigentliche HTML Dokument geladen wurde. Da es beim Nachladen durchaus zu einer kurzen sichtbaren Darstellung ohne geladene Stylesheets kommen kann, werden die Stylesheets, die für die Darstellung des sichtbaren Teils zuständig sind, weiterhin im <head>-Bereich geladen – allerdings nicht wie üblich als externe Datei, sondern direkt als Inline-CSS.
TYPO3 Extension Scriptmerger
Mit der Extension Scriptmerger lassen sich alle JavaScript und CSS Dateien zusammenfassen – und genau das möchten wir. Wichtig für uns: Durch folgende Konfigurationsparamter können wir die Extension anweisen, die erstellten und zusammengefassten Daten nicht wie üblich im Kopf, sondern ganz unten am Ende des Dokumentes einzubinden.
plugin.tx_scriptmerger {
javascript {
mergedHeadFilePosition = </body>
}
css {
mergedFilePosition = </body>
}
}Above-the-Fold CSS in den <head> einbinden
Als erstes sollte erwähnt werden, dass alle via page.includeCss eingebundenen CSS Dateien nun durch Scriptmerger an das Ende des Dokumentes gepackt werden. Deshalb brauchen wir eine effektive Methode unser Above-the-Fold CSS Inline in den Header zu bekommen. Dafür eignet sich folgendes TypoScript:
page {
headerData {
# Inline CSS
10 = TEMPLATE
10 {
stdWrap.wrap = <style type="text/css">|</style>
template = FILE
template.file = fileadmin/templates/css/abovethefold.css
}
}
# CSS-Dateien
includeCSS {
mainCss = fileadmin/templates/css/main.css
...
}
}Eine externe CSS Datei wird ausgelesen, in Style-Tags verpackt und in den Head eingebunden. Für uns ist das eine wunderbare Möglichkeit, denn wir haben unser CSS im Head wie wir es benötigen (Inline), um das Laden nicht zu blockieren und wir haben dennoch eine externe CSS Datei die für Ordnung sorgt.
Weiterlesen


 Mit SpeedBuddy lässt sich jede Website durch
Mit SpeedBuddy lässt sich jede Website durch 
 Google Login
Google Login